Еще в спецпроектах «Афиши» мы начали копить ссылки на тулзы и библиотеки, которые пригождались в разработке. Работало это несколькими способами:
- находили удачный ход и пробовали его применить
- или придумывали штуку и искали эффект
- или собирали proof of concept / MVP из чего придется
Качали насмотренность, ускоряли разработку, боролись с вот этим «так нельзя, так не получится».
Ссылки кочевали из сервиса в сервис, продолжали собираться в чатиках, использовались в сайт-проектах. Наконец, собрал их тут в одном месте — просто ссылки, которые работают до сих пор + коротие аннотации.
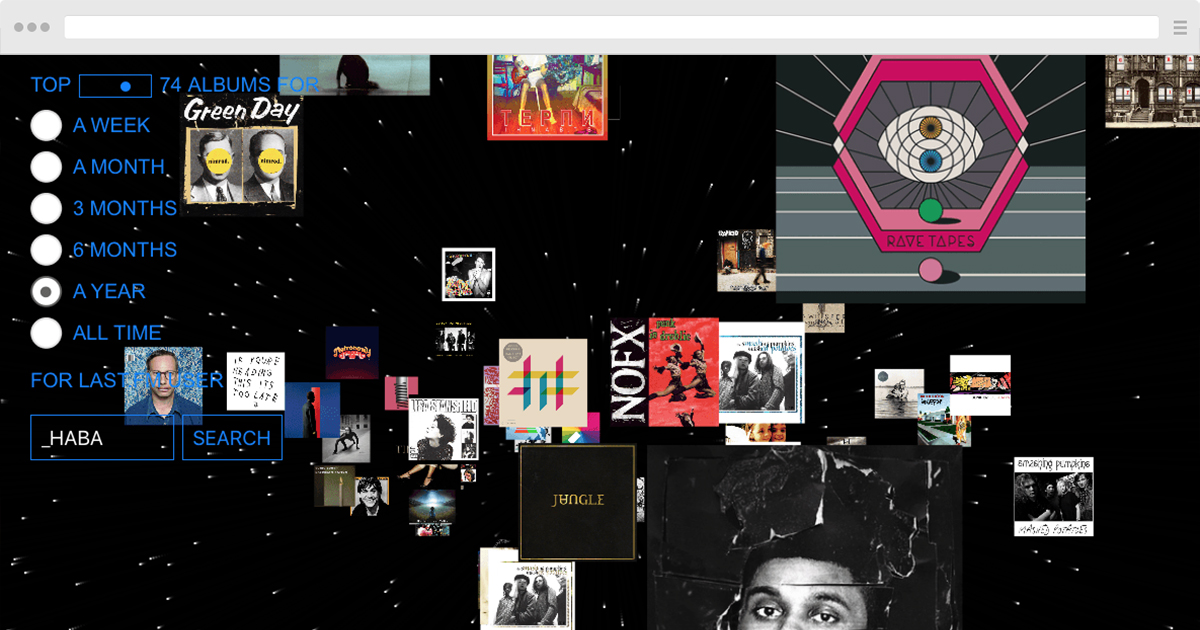
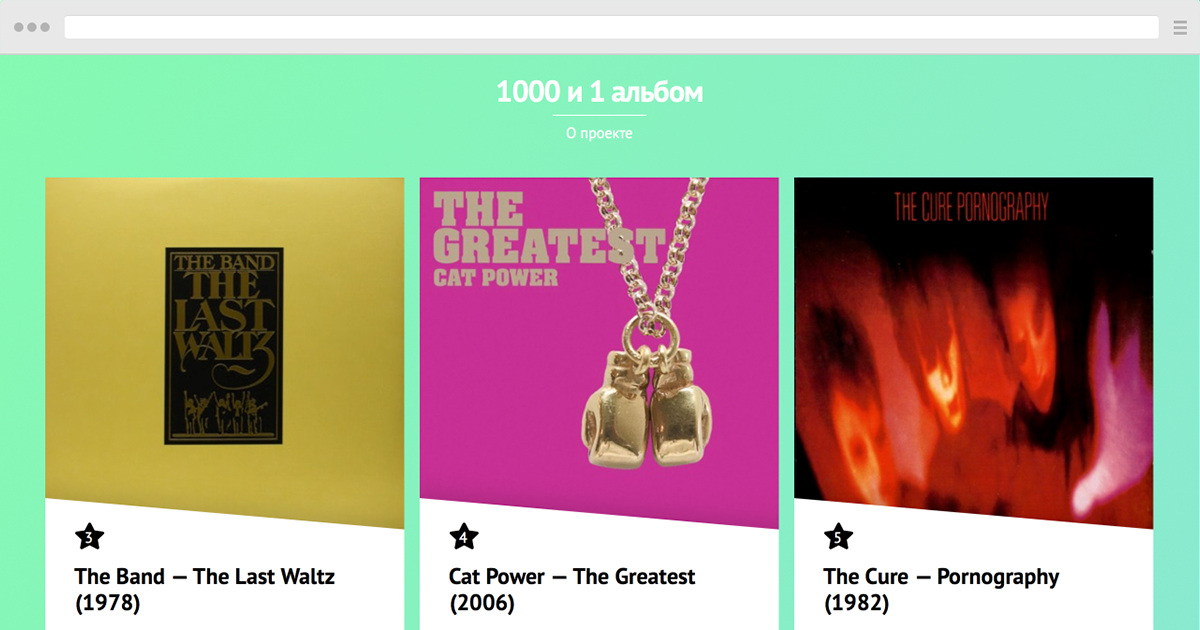
Тулы в основном про фронтенд и разную дичь: компьютерное зрение, генерация звуков, оформление кнопок и ссылок, анимации переходов, кислотные референсы, фотостоки и подборки всего на свете. Значительная часть этих веб-кирпичиков использовалась на боевых проектах.
Категории
- List — список годноты
- Ready To Use — готовый к использованию код или тул
- Ref — референс, дичь, чей-то сайд-проект, кайфец
- Stock — стоки
- Tutorial — годная статья
Темы
- Узкие темы по технологиям и применению: CSS, JS, SVG, WebGL, Animation, Text
- Широкие темы, связанные с разработкой или продуктом: Product, WebDev,
- Агрегаторы и готовые штуки для дизайна и контента: Aggregator, Images, Music, Photos, Video, Patterns, Colors, Icons
Утаскивайте себе гугл-табличкой, тыкайте все подряд (лучше на компе, а не телефоне) и смотрите, что умеет веб.
Полезные рассылки
✋











Понравился пост? Больше — в почте и телеграме
Веду мейл-рассылку, присылаю письма с идеями и эссе. Подписывайтесь →
Веду телеграм-канал об обучении детей и взрослых. Подписывайтесь →